前回の続きです!WrodPressで「テーマ」までが終了したので、次のStepでWebサイト作りをしていきましょう!
「カスタム編」までできれば、Webサイトとしては完成となります。「テーマ」によって「カスタム」の方法やデザインが変わってくるので注意が必要です。
・WordPressの「インストール」をしましょう!※前回で終了
・WordPressの「テーマ」を決めましょう!※前回で終了
でわ、カスタムしていきましょう!
前回のテーマ編でテーマが決まったので、カスタムしていきます。
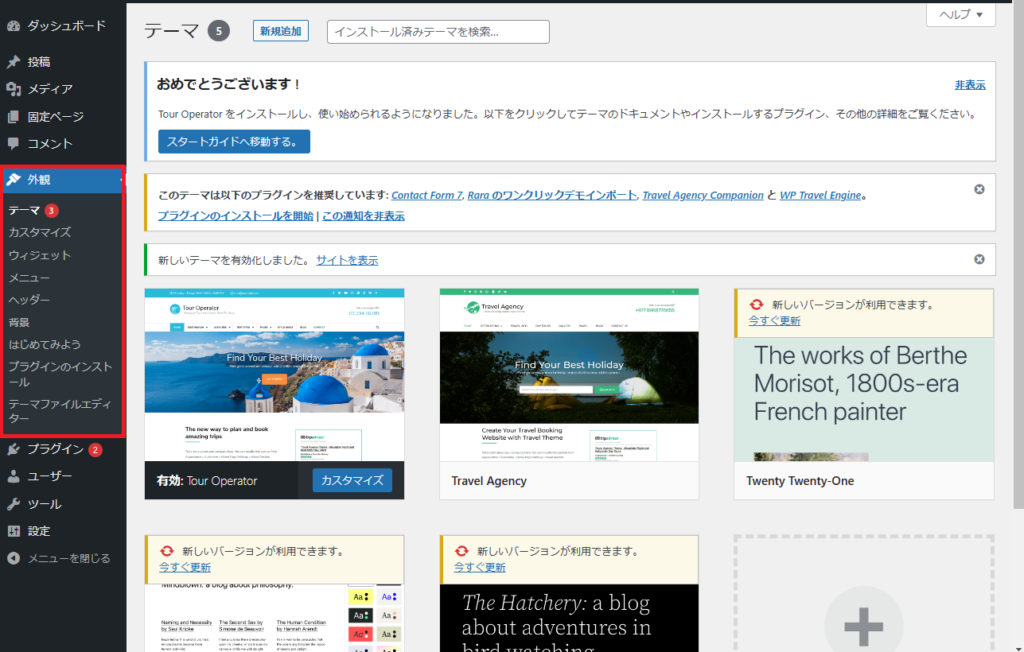
左枠「外観」の「カスタマイズ」をクリック!

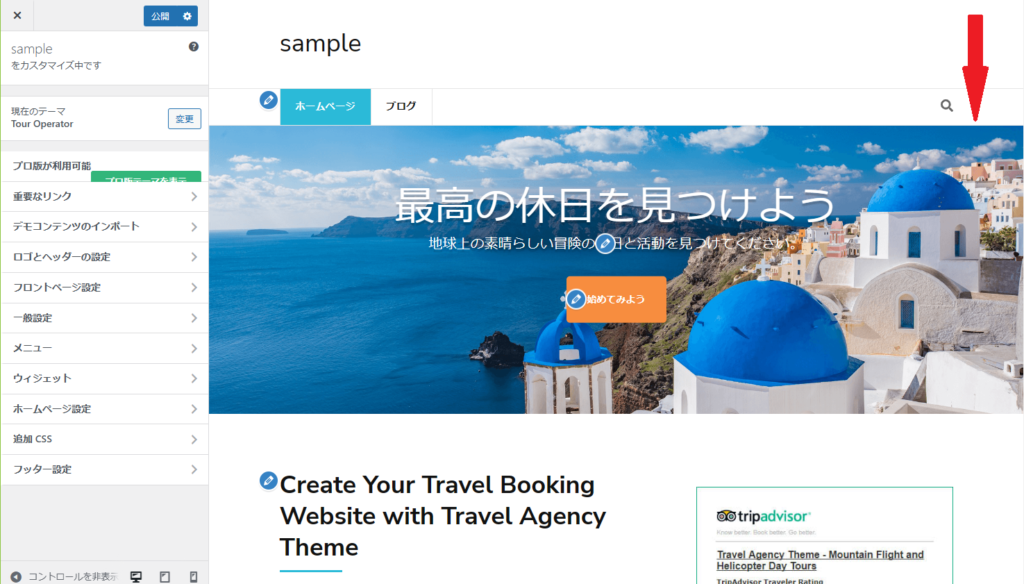
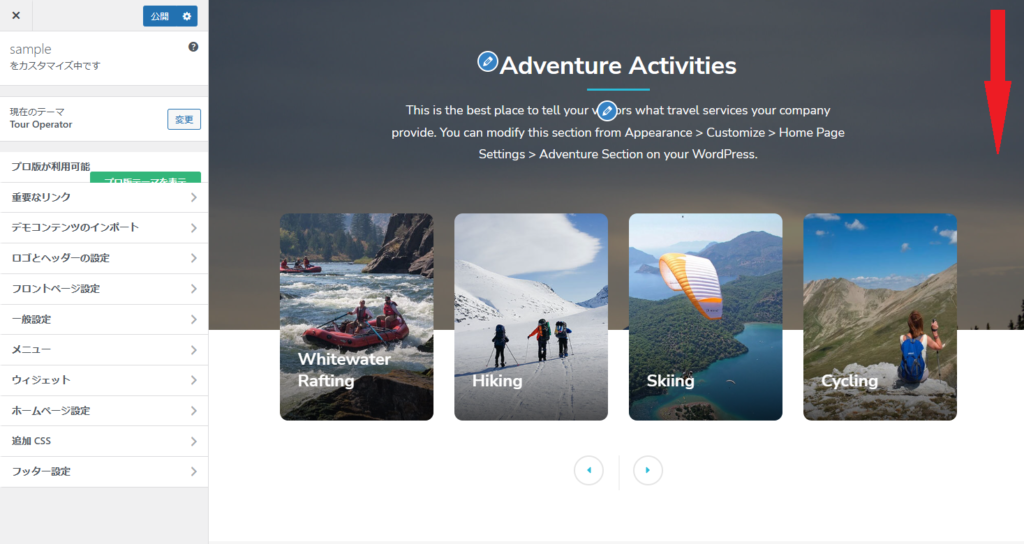
デフォルトのテーマ内容がスクロースすることで確認できます。


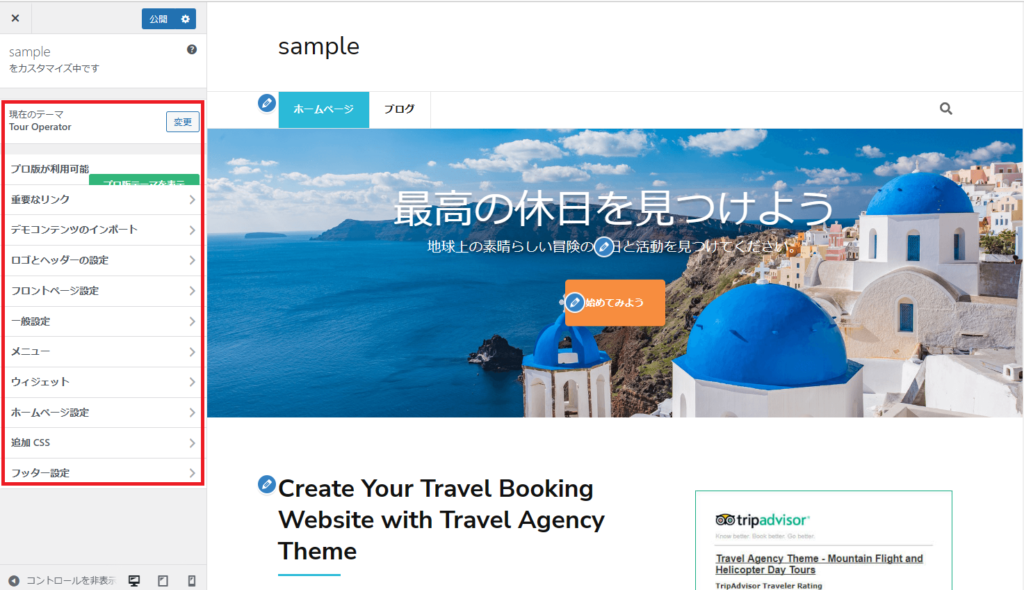
何となくテーマの全体像が掴めたら、「カスタマイズ」の左枠から変更していきましょう!!

今回は、「ロゴとヘッダーの設定」「フロントページの設定」の変更を記載しておきます。Webサイト制作の悩みは投稿の 悩み編で投稿しているので、覗きに来てください。
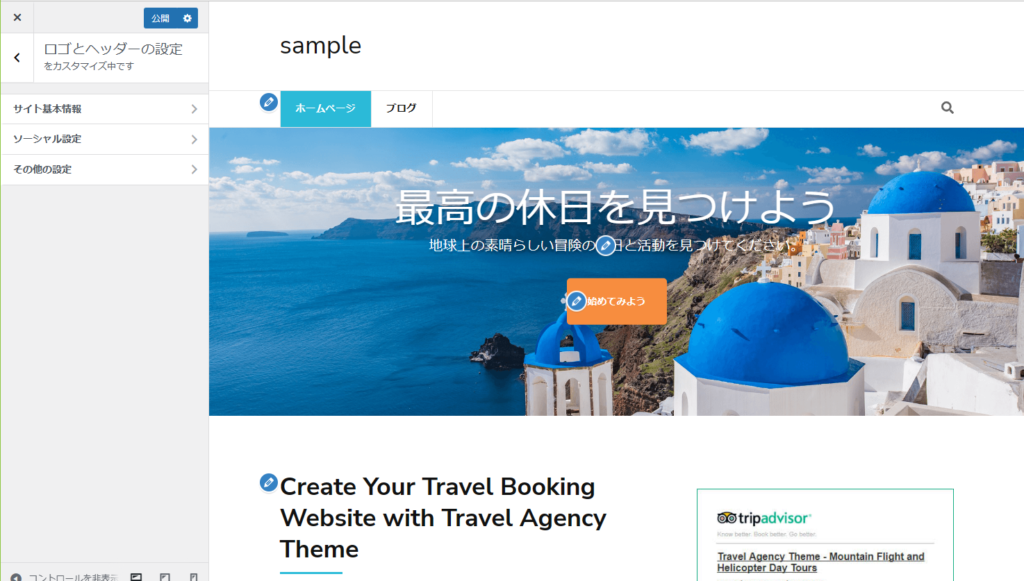
まずは、「ロゴとヘッダーの設定」から設定しましょう!

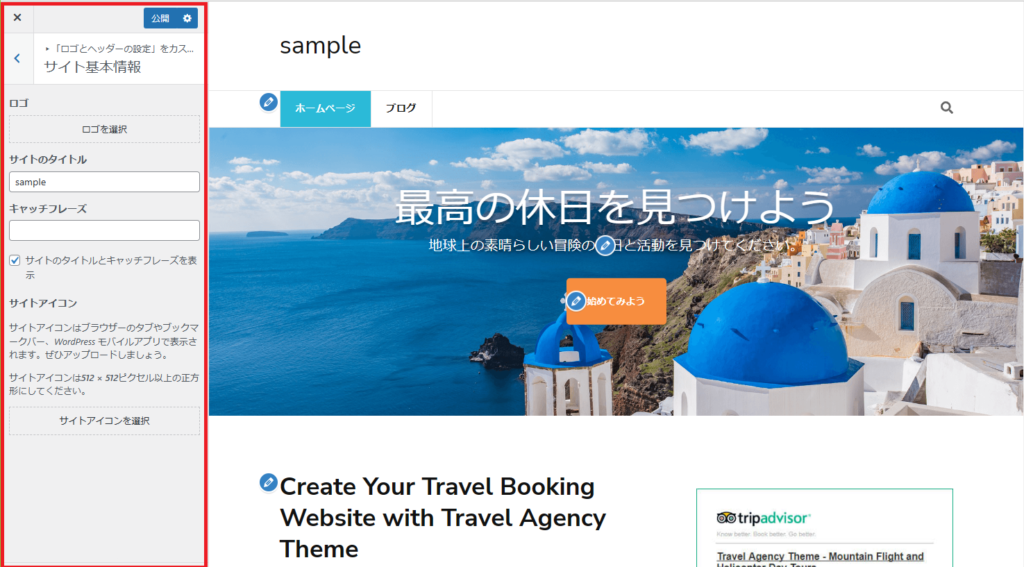
次に、「サイト基本情報」をクリック!

「ロゴ」を選択し、自分の好きなロゴを入れることで赤枠に反映されます!

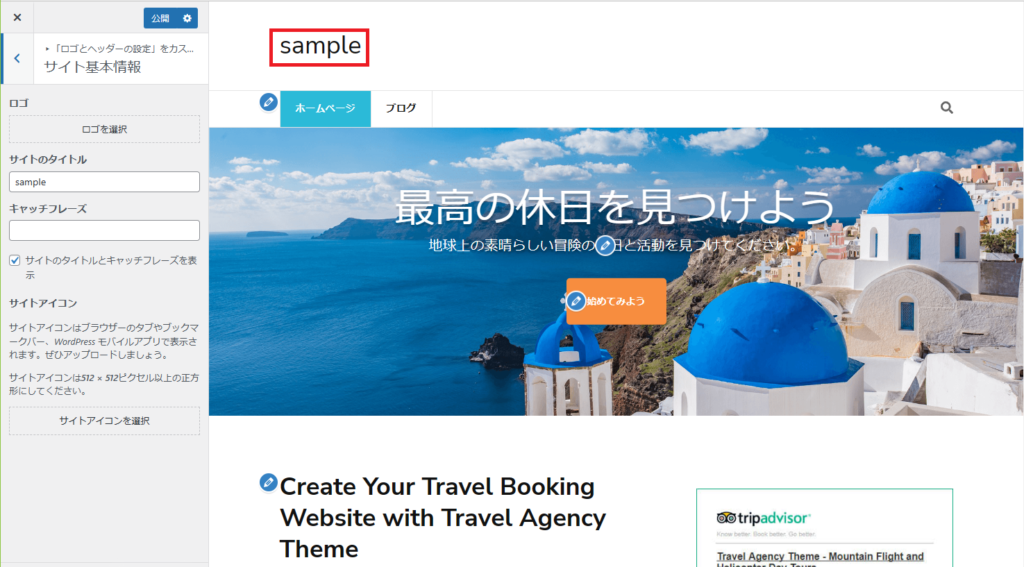
「サイトのタイトル」を入力することで赤枠に反映されます!

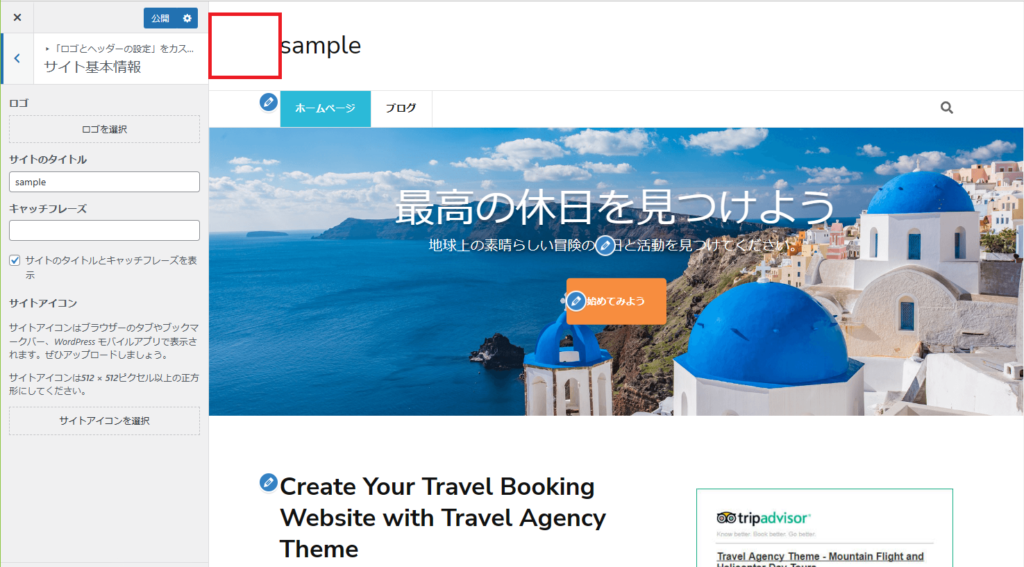
「サイトアイコンを選択」を選択し、自分の好きなアイコンを入れることでWebサイトを開いている上部の赤枠に反映されます!

これで、サイトのタイトルやロゴの設定は完了となりWebサイトの表紙部分は完成です!!
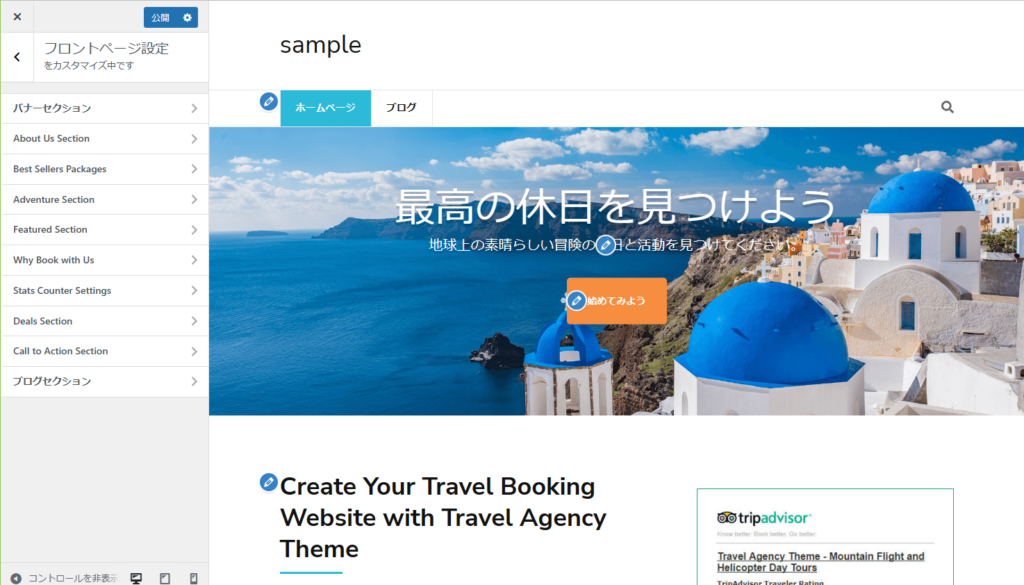
次は「カスタマイズ」の「フロントページ設定」を変更しましょう!

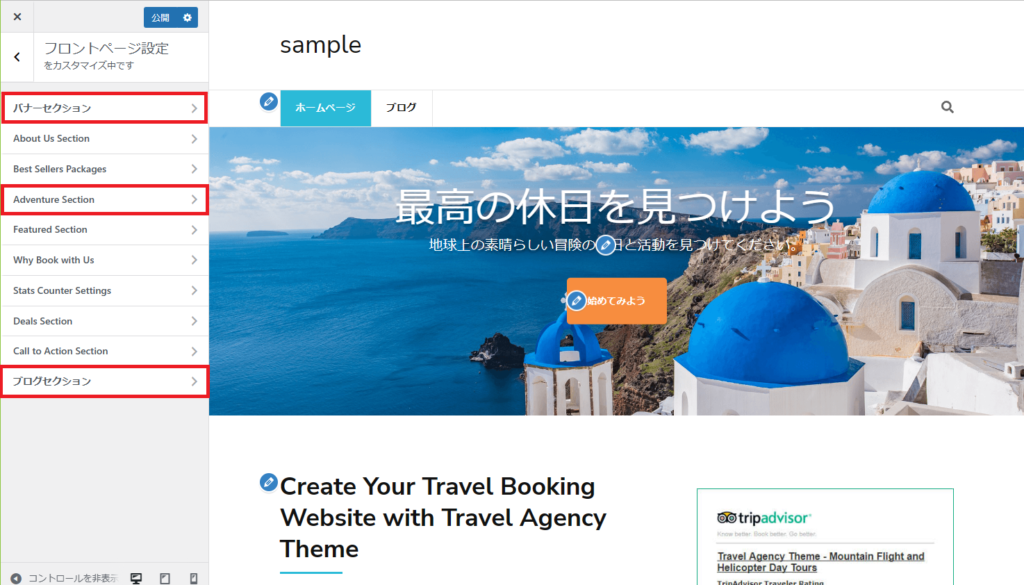
それぞれのセクションを有効にすることで、Webサイトが制作することができますが、今回は「バナーセクション」「Enable Adventure Section」「ブログセクション」の3つのみの変更を記載しておきます。

セクションを有効にするかどうかは赤枠のチェックをクリックすることで、有効(Webサイトに表示される)になります!
有効にしたセクションの内容を入力していくことでフロントページの変更が出来ます。
これで、Webサイト制作は終了です!
あとは少しずつ変更させることで、自分の理想のWebサイトが完成できます!
これまでの作業にかかった時間は約1週間程度で、一つのWebサイト制作が出来ました。みなさんも参考にしてみてください!
細かい変更などは悩み編で投稿していますので、そちらも覗きに来てみてください!!

プロフィール
・36歳の主婦
・南の島在住
・Webサイト関連の経験年数0年
・子育て空き時間でWebサイトの制作
